さて、前回の【初心者必見】PC初心者でもできたブログ初期設定方法を徹底解説でようやくブログを始めることが出来ました。
-

-
合わせて読みたい【初心者必見】PC初心者でもできたブログ初期設定方法を徹底解説
ブログを始めて6ヶ月 Wordpressブログのためにサーバーやテーマを選択してから4ヶ月 時間がかなり経ちましたがようやくWordpressブログを本格運営していこうと思います。 ブログ開始6ヶ月の ...
続きを見る
今回は下記の方法について説明したいと思います。
・カラーパターンとデザインパターンの設定
・画像のアップロード
・アイコンロゴ画像の設定
・ファビコン画像の設定
・ヘッダー画像の非表示
・メタ情報の非表示
ここさえクリアすれば取り合えずブログらしくなるかと思います!
カラーパターンとデザインパターンの設定
さて、カラーパターンとデザインパターンの設定さえしておけば、正直この後の設定はなくても個性あるブログを作ることが出来ます。
まず、
左の【AFFINGER5管理】→デザインタグ→「カラーパターン」と「デザインパターン」を変更→save
当サイトでは
・カラーパターンを「青(やさしい)」
・デザインパターンを「ブログ(初心者おすすめ)」
としています。
これでブログサイトの全体のデザインが決定されます。
もちろん細かい設定はできますがとりあえずこれで色合いの変化などが完了し少し個性が出てきました。
画像のアップロード
次は画像のアップロードの方法について説明します。
ブログを書く上で画像のアップロードは必須となります。
なぜなら、このあと説明するアイコンやファビコンに使う画像、またこの記事内に使っている画像の数々、別記事で触れると思いますが「アイキャッチ画像」の設定etc。。
ブログを書く上で「画像」は必ず必要になります。
ブログの記事内で画像を添付するにはまず「画像の新規追加」が必要となります。
WordPress内では画像=メディアと考えてよろしいかと思います。
まず、左の【メディア】→新規追加
上記の画面において「ファイルを選択」でも良いし、追加したい画像をドラッグ&ドロップでも構いません。
記事内で画像を追加する
その後、記事内で画像を載せるには
画像を挿入したい箇所にカーソルがある状態で「メディアを追加」を選択→必要な画像を選んで「画像の挿入」をクリック。
すると画像が挿入されます。
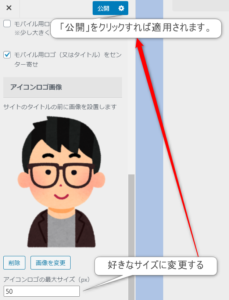
アイコンロゴ画像の設定
左の【ダッシュボード】→ホーム→サイトをカスタマイズ→ロゴ画像→アイコンロゴ画像
もしくは【外観】→カスタマイズ→ロゴ画像→アイコンロゴ画像
※「ロゴ画像→ロゴ画像」ではなく「ロゴ画像→アイコンロゴ画像」なので注意してください。
「画像を選択」をクリックしてから好きな画像を選びます。
「カスタマイズ」内で変更を行ったら必ず「公開」を選びます。
そうしなければサイトに適用されません。
ブログのロゴの部分に「アイコン」が表示されます。
ファビコン画像の設定
次に「ファビコン画像の設定」について説明いたします。
まず、ファビコン画像とは
こういった画像になります。
何も設定していないと上記画像の右側、Wordpressのロゴのままになります。
左の【AFFINGER5管理】タグ→会話・ファビコン等タグ→ファビコン画像→アップロード→画像に挿入→保存
これでファビコンが設定されます。
ヘッダー画像の非表示
次に「ヘッダー画像の非表示」について説明します。
ヘッダー画像は
上記の赤丸で囲った部分です。
取りあえずはこの箇所の画像を非表示にしたいと思います。
【ダッシュボード】→ホーム→サイトをカスタマイズ→ヘッダー画像→画像を非表示
もしくは【外観】→カスタマイズ→ヘッダー画像→画像を非表示
ただ、今回は画像を非表示にしていますが、良い画像があれば「新規画像を追加」としても良いかと思います。
メタ情報の非表示
次に「メタ情報の非表示」について説明します。
メタ情報は
上記の部分になります。
この情報がブログに載ったままというのは鍵穴を常に見せているようなもの。
どのブログでも見えないようになっております。
簡単に非表示にできます。
【AFFINGER5管理】→その他タグ→「ウィジェット」の「ウィジェットにショートコードを使用する」にチェック(動画の推奨設定)
→「ウィジェット」の「無効化するウィジェット」の「メタ情報」にチェック→保存
で非表示になります。
ここまでくれば
ここまでくれば、あとは自分の好みで設定を変えたりしていいかと思います。
そこについてはまた書いていきたいと思います。
ただし、やはり記事を書いてなんぼの世界。
ある程度設定を行ったら少しずつ記事を書いていくことが先決かと思います。